Pyramid makes it easy for developers to grab code snippets needed to embed a specific content item. Although more advanced application developers will use the full embed API framework (and possibly the REST API framework as well), the embed snippet gives a quick example of how to embed the selected item into a host web page as part of a broader app using pure JavaScript.
Embed snippets, by definition, are only available for Discover reports and Present dashboards.
- Click here to learn how to print embedded content.
Embedding is only available to customers who have purchased the separate 'Embed' license option.
Accessing Embed Snippets
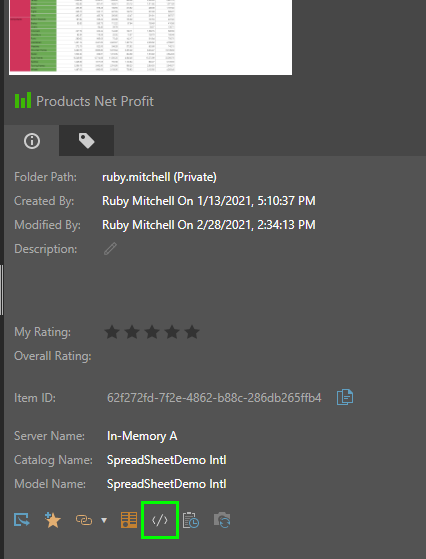
Embed snippets are available using the quick action buttons on the Action Panel for a given Discover or Present content item (green circle below). It can also be accessed from the item's tab menu in the App Tab Interface.

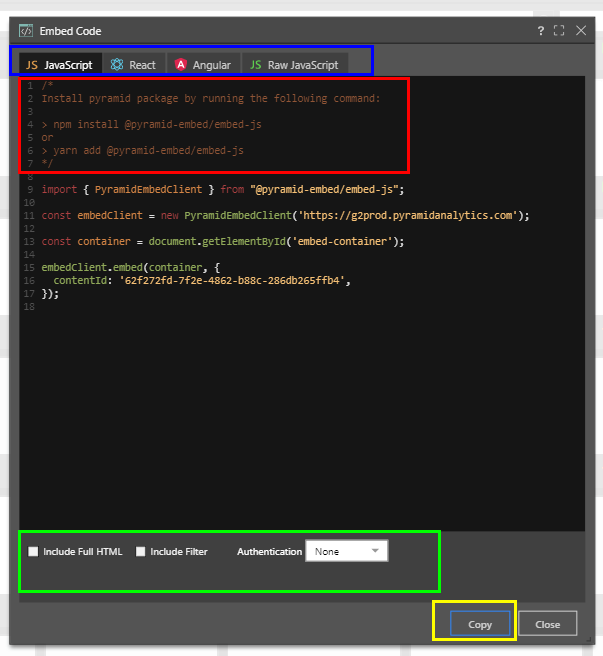
Once clicked, the developer will be presented with the following dialog. First, the user should select the required language:JavaScript,React,Angular, orRawJavaScript(blue highlight below).
Instructions will be displayed above each code snippet in the code window (red highlight below). These instructions indicate any steps you need to take before running the embed snippet. Be aware that when using JavaScript (without full HTML), React, or Angular, you must install the NPM embed API in your development project prior to running the embed snippet.
- Click here to learn how to install the embed API.
The embed code starts by importing the Pyamid Embed Client and any other relevant drivers.
- Click here to learn more about the embedding scripts, including embedding multiple items.

Several functions are exposed along the bottom of the Embed Code dialog (green highlight above):
- Include Full HTML: generates a full page code snippet that can be copy-pasted into your HTML file. This option is only available for JS and raw JS snippets
- Include Filter:adds skeletal filtering logic into the code snippet.
- Authentication:adds authentication logic into the code snippet. It is recommended to have a server code that will authenticate users and generate an authentication cookie (see below for more).
- Width/ Height: set the width and height for the widget to be rendered in the embed page. When using a JavaScript snippet, this option is only enabled id 'Include Full HTML' is selected. The default size is 1000 pixels by 400 pixels.
To use the snippet, copy it (yellow highlight above) and paste it into your script editor.
Embed Authentication
Embedded content, like all content in Pyramid, requires user authentication. Before the snippets can be operational, the developer needs to ensure that an embed security token is correctly stored in the host page.
- Click here for more details on Embedding.
- Click here for more details on Embed authorizations and authentication
Embed Syntax
The developer can select from a variety of snippet codes based on JavaScript, React syntax or Angular syntax.
JavaScript
JavaScript Snippet
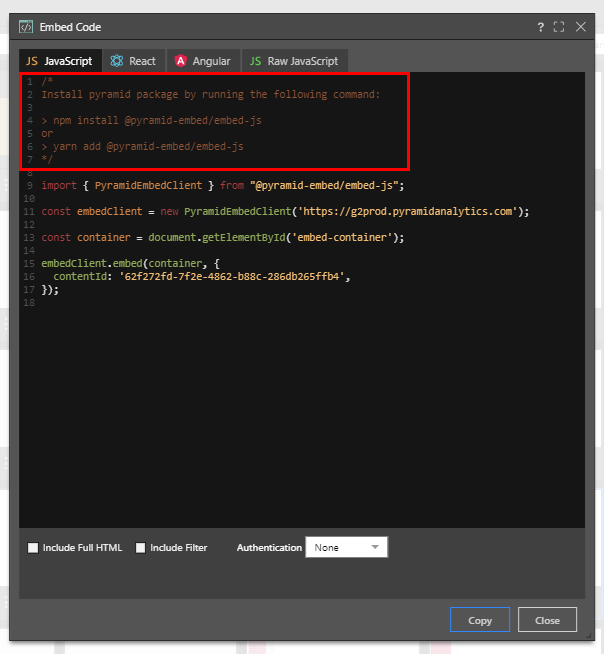
When using a JavaScript snippet, without full HTML, the NPM embed APImust be installed into the developer's environment prior to using the embed script; this is indicated in the instructions above the script.
- Follow the instructions (red highlight below) to install @pyramid-embed/embed-js package or include a script tag, which imports the embed JavaScript library from your Pyramid installation (for example: <script src="http://mysite.com/no-shell/pyramid-embed-js.min.js">).
- Create an instance of PyramidEmbedClient.
- Call the embed method with options objects.

JavaScript with Full HTML
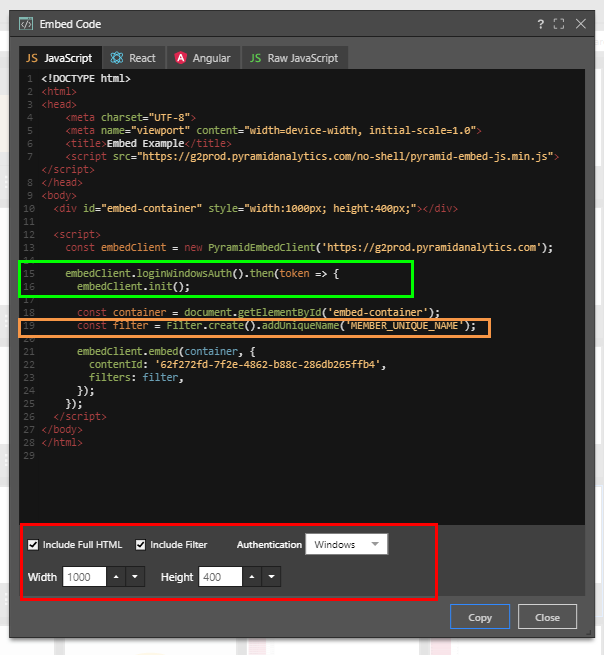
When using JavaScript with full HTML enabled, you don't need to import the embed API using NPM. Instead a direct link is supplied to the JavaScript library from the server itself. Developers are free to adjust this as needed.
- When full HTML is enabled, there is no need to import the embed API; instead, the script tag is added to the host page referencing the JavaScript file.
- Enabling full HTML for JavaScript allows you to adjust the width and height of the of the widget when launched in its host page (yellow highlight below). The default size is 1000 pixels by 400 pixels.
- When the filter is enabled, a line is added to the script (orange highlight below).
- If an authentication method is chosen, this is added to the script; you'll need to insert the given authentication into the script (green highlight below).

Raw JavaScript
Raw JavaScript uses more basic code and does not assume the inclusion of the embed API. Users can select the requiredAPI version: v1.0 or v2.0(green highlight below). It's recommended to select the newer API version as v1.0 is deprecated.
- Clickhereto learn more about raw embedding.
- You don't need to install the embed API when using a raw JavaScript snippet. Instead, a script tag is added to the host page referencing the JavaScript file.
- The div tag is used to pass the item's contentId, data-type, class, style, and host.
- The host should be set to your Pyramid environment.

React
The React snippet is suitable for users with a React-based JavaScript page. As indicated in the code snippet instructions, theNPM embed API must be installed prior to embedding with React.
- Follow the instructions (red highlight below) in the code window to import @pyramid-embed/embed-react package.
- The first lines of the script will import React, ReactDOM, and Pyramid Embed Container.
- The Pyramid Embed Container component uses @pyramid-embed/embed-js internally.
- The host should be set to your Pyramid environment (green arrow below).
- Pass the item's contentId in the options object (yellow highlight below).

Angular Snippet
The Angular snippet is suitable for users with an Angular-based JavaScript embed page. As indicated in the code snippet instructions, theNPM embed API must be installed prior to embedding with React.
- Follow the instructions (red highlight below) to import the @pyramid-embed/embed-angular package.
- Next, follow the instructions to add Embed Angular Module into your main NgModule declaration.
- The pyramid-embed-angular component uses @pyramid-embed/embed-js internally.
- The host should be set to your Pyramid environment.
- Pass the item's contentId in the options object.
